Low Poly là gì? Hướng dẫn chỉnh ảnh Low Poly qua Photoshop-Illustrator
- Trang chủ
- Kiến thức hay
- Low Poly là gì? Hướng dẫn chỉnh ảnh Low Poly qua Photoshop-Illustrator
Low Poly là gì? Hướng dẫn chỉnh ảnh Low Poly qua Photoshop-Illustrator
08/12/2022 09:44:00 / Đăng bởi uyen nguyen / (0) Bình luận
Low Poly là một xu hướng đồ họa “HOT” trong vài năm trở lại đây, mà chúng ta có thể thấy chúng gần như ở khắp mọi nơi, từ những cuốn sách, quảng cáo website, thiết kế chữ đến mọi ứng dụng. Vậy Low Poly là gì? Hướng dẫn chỉnh ảnh Low Poly qua Photoshop-Illustrator, mời các bạn cùng 3DKIDGRAPHIC tìm kiếm câu trả lời thông qua bài viết dưới đây nhé.
Nội dung bài viết:
2. Low Poly trong nghệ thuật 2D
3. Hướng dẫn chỉnh ảnh LowPoly qua Photoshop - Illustrator
1. Low Poly là gì?
Low-poly (tạm dịch: đa giác thấp) là thuật ngữ thường thấy chỉ một kĩ thuật xây dựng mô hình trong đồ họa 3D (phổ biến với việc thiết kế game hay dàn cảnh phim hoạt hình 3D…). Về cơ bản, đây là một lưới các đa giác, đặc biệt là hình tam giác, cấu tạo nên đối tượng 3D (đơn vị này có chức năng tương tự như lưới pixel trên một bức ảnh raster). Số lượng các đa giác càng nhiều và chi tiết (high-poly), hiệu ứng trên mô hình 3D càng mượt và giống thật hơn. Tuy nhiên, việc này đồng nghĩa thời gian render cũng tăng lên gấp nhiều lần. Vì thế, để tăng tốc độ quá trình, các chi tiết cần phải được giảm về số lượng đa giác cấu thành….và như vậy, chúng ta có một Low-poly.

12 đa giác (poly) vs 240 đa giác
2. Low Poly trong nghệ thuật 2D

Tác phẩm trong “Low-Poly, Isometric Worlds”
Trong nghệ thuật 2D, thuật ngữ “low-poly”(còn được biết đến như phong cách “polygon”) được đưa vào sử dụng lần đầu tiên được cho là bởi nhà minh họa/thiết kế tại Wisconsin, Hoa Kì Timothy J. Reynolds cùng dự án cá nhân của anh mang tên “Low-Poly, Isometric Worlds” và “Low-Poly, Non-Isometric Worlds”.

“Low-Poly, Non-Isometric Worlds”
Các tác phẩm của Reynolds được truyền cảm hứng bởi phương pháp đồ họa tạo hình bằng những khối đa giác có giới hạn về số lượng, và điều này khiến chúng trở nên đặc biệt mới lạ với bề mặt sắc nét qua thiết kế dạng hình học đơn giản, kết cấu thú vị mà các nhà thiết kế mới chỉ khai thác trên khía cạnh 3D. Không thể phủ nhận rằng, sáng tạo của Timothy J. Reynolds đã định hình nên phong cách độc đáo Low-poly.

“Low-Poly, Non-Isometric Worlds”
Để có những hình dung rõ ràng nhất về phong cách thiết kế đặc biệt này, 3DKIDGRAPHIC mời bạn tham khảo các tác phẩm đồ họa tuyệt đẹp theo xu hướng Low-poly!

“Low-Poly, Non-Isometric Worlds”

Tác phẩm Low Poly

Tác phẩm Low Poly

Tác phẩm Low Poly

Tác phẩm Low Poly
3. Hướng dẫn chỉnh ảnh LowPoly qua Photoshop - Illustrator

Hướng dẫn chỉnh ảnh LowPoly qua Photoshop
– Bước 1: Đầu tiên bạn chỉnh màu của ảnh theo ý mình muốn. (Photoshop)
Nên chỉnh độ tương phản của ảnh cao lên để bức ảnh nổi rõ khối. (dùng công cụ Levels Ctrl+L hoặc Curves Ctrl + M).

Hướng dẫn chỉnh ảnh LowPoly qua Photoshop

Hướng dẫn chỉnh ảnh LowPoly qua Photoshop
Xem thêm>>
Tìm hiểu khóa học Photoshop từ trung tâm: https://www.dohoa3dkid.vn/khoa-hoc-photoshop-o-tphcm-html
Tìm hiếu các khóa học khác từ trung tâm: https://www.dohoa3dkid.vn/collections/all
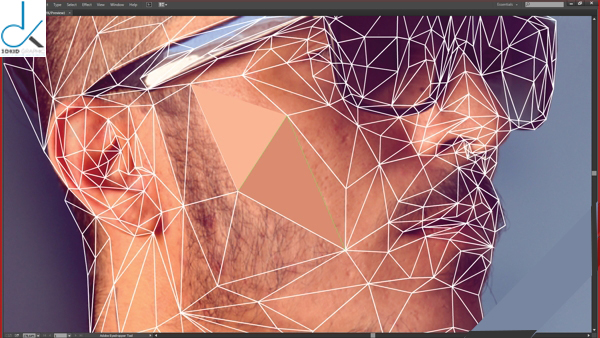
– Bước 2: Dùng công cụ Brush tool (B). Tạo khối cho ảnh (tạo layer mới để vẽ nha, đừng vẽ chồng lên ảnh). Các bạn nên chú ý phong cách Low Poly thường được thể hiện bằng những hình tam giác có các đỉnh nối với nhau. Nhìn khá phức tạp nhưng làm dể lắm

Hướng dẫn chỉnh ảnh LowPoly qua Photoshop
– Bước 3: Chuyển layer tạo khối sang Ai (Adobe Illustrator). Trên Ai dùng công cụ Line Segment Tool (/) để vẽ các đường nối.

Hướng dẫn chỉnh ảnh LowPoly qua Illustrator

Hướng dẫn chỉnh ảnh LowPoly qua Illustrator

Hướng dẫn chỉnh ảnh LowPoly qua Illustrator
Xem thêm>>
Tìm hiếu các khóa học khác từ trung tâm: https://www.dohoa3dkid.vn/collections/all
– Bước 4: Sau khi thể hiện tất cả những đường nối. Bạn sẽ gặp một vấn đề là các Point ở các đỉnh sẽ không trùng nhau (vùng khoanh màu xanh ảnh dưới). Để khắc phục bạn dùng công cụ Direct Selection Tool (A) chọn các Point đó và dùng công cụ Align Vertical Centers và Align Horizontal Centers (bôi đỏ) để nối các điểm này lại với nhau.

Hướng dẫn chỉnh ảnh LowPoly qua Illustrator

Hướng dẫn chỉnh ảnh LowPoly qua Illustrator
– Bước 5: Khi đã nối tất cả các Point với nhau xong trong Pathfinder bạn dùng công cụ Divide để tạo mảng.

Hướng dẫn chỉnh ảnh LowPoly qua Illustrator
– Bước 6: Chuyển ảnh bạn đã chỉnh màu từ Photoshop sang Illustrator và fix ảnh với mảng bạn đã tạo.

Hướng dẫn chỉnh ảnh LowPoly qua Illustrator
– Bước 7: dùng công cụ Eyedropper Tool (I) để chính màu cho mảng

Hướng dẫn chỉnh ảnh LowPoly qua Illustrator
– Bước 8: Hoàn thành tác phẩm Low Poly

Tác phẩm Low Poly qua Photoshop-Illustrator
Mong rằng với bài viết trên sẽ giúp ích được cho các bạn. Hãy liên hệ ngay Hotline: 0978.307.723 để được tư vấn thêm về các khoá học chất lượng cao tại 3DKID. Thanks!
ĐỒ HỌA 3DKID
Hotline: 0978.307.723 - 0983.0984.41
Email: 3dkidgraphic@gmail.com
Website: www.dohoa3dkid.vn
======
Các cơ sở đào tạo tại tp.HCM:
* QUẬN 1: 25A Mai Thị Lựu, Đakao, Q.1, TPHCM
* GÒ VẤP: Số 100, đường số 10, KDC Cityland ParkHills, P.10, Q. Gò Vấp, TPHCM
* Gia sư/Dạy kèm: 0983.0984.41
-
02/22/2025 08:56:48
-
10/19/2024 09:13:09
-
10/19/2024 09:13:00