MÀU NÓNG - MÀU LẠNH VÀ NHỮNG NGUYÊN TẮC VÀNG TRONG THIẾT KẾ ĐỒ HỌA
- Trang chủ
- Kiến thức hay
- MÀU NÓNG - MÀU LẠNH VÀ NHỮNG NGUYÊN TẮC VÀNG TRONG THIẾT KẾ ĐỒ HỌA
MÀU NÓNG - MÀU LẠNH VÀ NHỮNG NGUYÊN TẮC VÀNG TRONG THIẾT KẾ ĐỒ HỌA
05/22/2024 09:06:56 / Đăng bởi uyen nguyen / (0) Bình luận
Bảng màu nóng và màu lạnh hiện đang được sử dụng nhiều trong các lĩnh vực cần thiết của đời sống. Đối với các Designer, việc tư duy và sử dụng màu sắc là điều cực kì quan trọng. Song, đây lại là vấn đề rất dễ nhầm lẫn trong công việc Thiết kế đồ họa. Vậy bảng màu này gồm những màu gì? Nguyên tắc phối màu chuẩn nhất thông qua bảng màu này là gì? Cùng 3DKID sẽ phân tích thông tin thật chi tiết và đầy đủ nhất đến các bạn trong bài viết dưới đây để biết được MÀU NÓNG - MÀU LẠNH VÀ 6 NGUYÊN TẮC PHỐI MÀU TRONG THIẾT KẾ ĐỒ HỌA nhé.
Nội dung chính trong bài viết:
1. Bảng màu nóng và màu lạnh là gì?
1.1. Màu nóng là gì? Màu nóng gồm những màu gì?
1.2. Màu lạnh gồm những màu gì?
2. Nguyên tắc phối màu trong bảng màu nóng lạnh
2.1. Thực hiện phối màu không sắc
3. Ý nghĩa và ứng dụng của các màu lạnh trong Thiết kế
4. Nguyên tắc trong Thiết kế Đồ Họa mới nhất
4.1. Phối màu trong thiết kế có nghĩa như thế nào?
4.2. 6 Nguyên tắc phối màu cơ bản trong thiết kế
-
Nguyên tắc phối màu đơn sắc (Monochromatic)
-
Nguyên tắc phối màu tương đồng (Analogous):
-
Nguyên tắc phối màu bổ túc trực tiếp (Complementary):
-
Nguyên tắc phối màu bổ túc bộ ba (Triadic):
-
Nguyên tắc phối màu bổ túc xen kẽ (Split-complementary):
-
Nguyên tắc phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary):
1. Bảng màu nóng và màu lạnh là gì?
Bảng màu nóng lạnh chính là tập hợp các màu nóng và màu lạnh với nhau trong cùng một vòng tròn màu sắc.chúng là 2 gam màu có sự đối lập với nhau. Cụ thể như sau:

Bảng màu nóng và màu lạnh
1.1 Màu nóng là gì? Màu nóng gồm những màu gì?
Màu nóng là những gam màu được tạo ra từ một số gam màu chính như, da cam, vàng… gợi ý về nhiệt độ cao. Khi sử dụng các gam màu nóng trong thiết kế không gian sống của các gia đình sẽ trở thành ấn tượng, ấm áp hơn bao giờ hết. Do đó, nếu bạn muốn không gian sống của gia đình mình gây chú ý với mọi người thì nên chọn những gam màu nổi bật thuộc tính nóng nhé!

Màu nóng gồm những màu gì
1.2. Màu lạnh gồm những màu gì
Bảng màu lạnh gồm các gam màu như xanh lá, xanh lam, màu tím. Những màu sắc này thường mang đến cảm giác mát mẻ của tự nhiên, thư giãn, bình yên và nhẹ nhàng. Đối với hệ màu quang phổ thì màu xanh lam được xem là màu bậc 1 duy nhất. Khi nó kết hợp với một màu thuộc tông nóng nào đó sẽ tạo ra màu lạnh ở bậc 2. Chính vì vậy trong thiết kế thì màu lạnh sẽ mang đến sự chuyên nghiệp nhẹ nhàng, điềm tĩnh.

Màu lạnh gồm những màu gì
Tùy thuốc vào sắc độ đậm - nhạt khác nhau, các tông màu lạnh ít nhiều mang đến cảm giác lạnh lẻo, xa lánh hơn so với các tông màu nóng. Với khí hậu nhiết đới ẩm gió mùa như ở Việt Nam, nhiều gia đình ưu tiên sử dụng các tông màu lạnh để tạo cảm giác mát mẻ và dịu nhẹ với mắt hơn.
2. Nguyên tắc phối màu trong bảng màu nóng lạnh
Dựa vào bảng màu nóng và màu lạnh Chúng ta có thể phối màu phù hợp, hài hòa và đẹp mắt thông qua những nguyên tắc dưới đây:
2.1. Thực hiện phối màu không sắc:
- Đây là cách phối màu mà các bạn sẽ sử dụng 3 màu gồm đen, trắng, xám để kết hợp với nhau. Lưu ý không sử dụng thêm bất kỳ gam màu nào khác.
-
Phối màu tương tự: Với kiểu phối màu này. Các bạn sẽ chọn lựa 3 màu liền kề nhau trong bánh xe màu sắc.
-
Phối màu chỏi (clash): Khi áp dụng nguyên tắc phối màu này. Các bạn sẽ sử dụng màu bên phải hoặc bên trái của màu bổ sung trên bánh xe màu sắc để sử dụng.
-
Phối màu bổ sung: Màu bổ sung là những màu mà các bạn có thể chọn lựa các màu đối diện với nhau.
-
Phối màu đơn sắc: Lúc này các bạn sẽ sử dụng 1 màu chính để phối với các màu tương tự với nó.
2.2. Phối màu trung tính
Với nguyên tắc phối màu trung tính này, các bạn sẽ chọn lựa một màu sắc làm màu chủ đạo. Sau đó kết hợp với các màu sáng hoặc tối hơn màu chủ đạo đã chọn.
-
Phối màu bổ sung từng phần: Cách phối màu này các bạn sẽ thực hiện việc sử dụng màu chủ đạo. Sau đó kết hợp 2 màu ở 2 bên của màu bổ sung.
-
Phối màu căn bản: Lúc này các bạn sẽ chọn lựa 3 màu chính bao gồm đỏ, vàng, xanh để kết hợp với nhau. Tuy nhiên cách phối màu này không được nhiều người chọn lựa. Bởi nó ít tạo điểm nhấn cho không gian.
-
Phối màu bổ sung cấp 2 là một trong những nguyên tắc phối màu theo bảng những gam màu nóng lạnh được nhiều người áp dụng. Theo đó các bạn sẽ sử dụng màu chủ đạo để phối với 2 màu bổ sung ở cấp 2.
-
Phối màu bổ sung cấp 3: Các bạn chỉ cần chọn màu chủ đạo. Sau đó kết hợp với 2 màu bổ sung ở cấp 3 là được.
3. Ý nghĩa và ứng dụng của các màu lạnh trong Thiết kế
Bạn đã biết được màu lạnh là những màu nào, vậy thì chúng ta cũng tìm hiểu đôi chút về ý nghĩa và ứng dụng của các màu này trong thiết kế hiện nay nhé.
Bảng màu lạnh:
- Màu lam
Theo như văn hóa của người Anh thì màu lam là màu đại diện cho nỗi buồn. Tuy nhiên, ở những nền văn hóa khác màu lam là màu tượng trưng cho hòa bình. Đặc biệt là trong Phật Giáo màu lam đại diện cho bình đẳng không phân biệt sang hèn hay nam nữ, nó cũng có ý nghĩa cởi mở tấm lòng, buông bỏ và tha thứ.

Bảng màu lam
Đối với ngành thiết kế thì màu lam sẽ có nhiều ý nghĩa khác nhau, nó tùy thuộc vào cấp độ màu sắc. Nó được chia ra như sau.
– Màu lam đậm hay còn gọi là màu xanh dương nó tượng trưng cho sự mạnh mẽ, quyết đoán và tin cậy.
– Màu lam nhạt đây là gam màu tạo cho người nhìn cảm giác mát mẻ, thanh bình, yên tĩnh và thoải mái.
– Màu lam da trời là màu sắc tạo được sự tươi mới và mang đến năng lượng.
- Màu xanh lá
Có lẽ trong cuộc sống đây là màu sắc dễ nhìn thấy nhất vì nó nằm hầu hết ở tất cả các loại thực vật, cây cối… Màu xanh lá chính là màu đại diện của thiên nhiên, đại diện cho sự sinh sôi nảy nở và còn thể hiện được sự phong phú và đổi mới.

Bảng màu xanh lá
Màu xanh lá thường được sử dụng trong các thiết kế đổi mới, nó chứa đựng sự bền vững và giàu có. Ngoài việc mang lại sự sôi động thì nó còn tạo được cảm giác hài hòa, cân bằng, vững chắc. Gam màu xanh lá càng đậm thì nó càng thể hiện ý nghĩ càng mạnh hơn.
- Màu tím
Từ thời xa xưa thì màu tím được coi là màu của quý tộc, của hoàng gia. Thời đó những trang phục mà có màu tím thì chỉ được sử dụng cho những người thuộc các giai cấp này.

Bảng màu tím
Màu tím cũng có hai gam tông màu và nó cũng thể hiện hai ý nghĩa khác nhau. Màu tím nhạt thường sẽ thể hiện cho sự lãng mạn và thủy chung. Màu tím đậm sẽ thể hiện cho sự giàu có, xa hoa, cao quý, sang trọng.
4. Nguyên tắc trong Thiết kế Đồ Họa mới nhất
Để phát triển trong ngành Thiết kế Đồ Họa thì bạn phải biết đến các nhóm màu và cách sử dụng màu hợp lý vì vậy hôm nay 3DKID sẽ chia sẻ với các bạn kiến thức về màu sắc trong Thiết kế Đồ Họa.
4.1. Phối màu trong thiết kế có nghĩa như thế nào?
Màu sắc xung quanh chúng ta luôn có ý nghĩa riêng về sự xuất hiện của chúng. Các biển cảnh báo, đèn tín hiệu thì luôn xuất hiện nổi bật với 2 màu đỏ và màu vàng. Bao bì của rau củ, thực phẩm sạch thường có màu xanh lục hoặc màu xanh da trời…
Màu sắc đôi khi còn được sử dụng thay cho ngôn ngữ. Trong tiếng anh có những thuật ngữ để ám chỉ cảm xúc như:
- Seeing red ( nhìn thấy màu đỏ) → Cảm thấy tức giận
- Feeling blue → Cảm thấy buồn
- …
Điều này cho thấy rằng, màu sắc có sự liên kết nhất định tới cảm xúc và tinh thần của chúng ta. Việc thấu hiểu ý nghĩa của màu sắc và nguyên tắc phối màu là một công việc rất quan trọng. Nó quyết định sản phẩm thiết kế của bạn có thành công, lan tỏa hay không.
4.2. 6 Nguyên tắc phối màu cơ bản trong thiết kế:
- Nguyên tắc phối màu đơn sắc (Monochromatic):
Nguyên tắc phối màu đơn sắc hay còn gọi là Monochromatic. Đây là cách sử dụng một màu chủ đạo hoặc sử dụng các kiểu sắc độ khác nhau trong cùng một màu để tạo sự cộng hưởng với nhau.

Nguyên tắc phối màu đơn sắc (Monochromatic)
Kiểu phối màu đơn sắc không quá cầu kì và phức tạp, nên tạo cảm giác rất dễ chịu cho người nhìn. Tuy nhiên, sự đơn giản đôi lúc sẽ có phần đơn điệu. Điều này gây khó khăn cho việc tạo điểm nhấn với một số chi tiết trong tác phẩm khi sử dụng nguyên tắc phối màu này.
Phối màu đơn sắc được sử dụng nhiều trong những thiết kế mang phong cách tối giản. Người xem sẽ không bị xao nhãng bởi các yếu tố khác mà tập trung hoàn toàn vào yếu tố chính. Các Typeface đơn giản thường sử dụng phối màu đơn sắc để sản phẩm trở nên sắc nét hơn và ấn tượng hơn. Người thiết kế không phải đau đầu lựa chọn nhiều gam màu để thiết kế cho phù hợp. Thay vào đó, chỉ tập trung lựa chọn các tone màu của gam màu gốc để trang trí.
- Nguyên tắc phối màu tương đồng (Analogous):
Nguyên tắc phối màu tương đồng (Analogous) là cách kết hợp với những màu kế bên nhau trong bảng màu. Thường sẽ là ba màu gần nhau trong vòng tròn màu sắc để tạo nên những thiết kế nhã nhặn và thu hút.

Nguyên tắc phối màu tương đồng (Analogous)
Phối màu tương đồng sẽ phong phú về màu sắc hơn so với phối màu đơn sắc. Do đó, bạn có thể dễ dàng phân biệt những nội dung khác nhau trên cùng một sản phẩm khi sử dụng phương pháp này. Về hình thức nó sẽ không có quá nhiều sự phức tạp hay rối mắt, vì các màu này thường đứng cạnh nhau trên vòng tròn màu.
Cách chọn và sử dụng nguyên tắc phối màu tương đồng:
- Người thiết kế sẽ bắt đầu bằng việc chọn ra cho mình 1 màu chủ đạo. Màu này sẽ được sử dụng nhiều nhất và các màu khác phải tương tác tốt với màu chính này.
- Tiếp đó, người thiết kế sẽ chọn màu thứ 2 với nhiệm vụ phân biệt các phần nội dung quan trọng của sản phẩm.
- Sau cùng, màu thứ 3 sẽ được sử dụng cho những chi tiết trang trí của thiết kế.
- Nguyên tắc phối màu bổ túc trực tiếp (Complementary):
Nguyên tắc phối màu bổ túc trực tiếp (Complementary) là sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những bản phối màu năng động và tràn đầy năng lượng. Thực tế, khi sử dụng các cặp màu đối xứng, bạn sẽ dễ dàng tạo điểm nhấn cho các chi tiết quan trọng. Chính vì sự đối lập giữa các màu, phối màu bổ túc trực tiếp sẽ không phù hợp, nếu sản phẩm của bạn hướng đến sự thư giãn và nhẹ nhàng

Nguyên tắc phối màu bổ túc trực tiếp (Complementary)
Gần giống như kiểu phổi màu tương đồng, người thiết kế sẽ chọn cho mình 1 màu chủ đạo và sau đó tìm những màu đối xứng với nó làm màu phụ. Tuy vây, phối màu bổ túc trực tiếp không thích hợp với những màu có sắc độ nhạt (Desaturated colors). Bởi nó sẽ làm mất đi ưu điểm của cách phối màu này, là mất đi tính tương phản cao giữa các cặp màu.
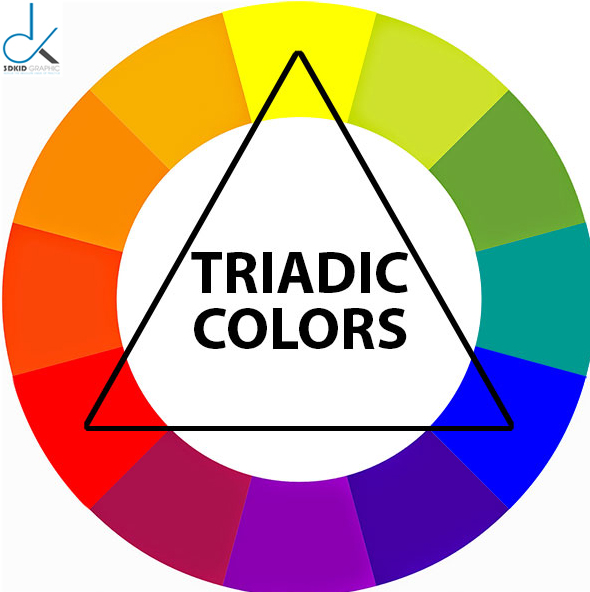
- Nguyên tắc phối màu bổ túc bộ ba (Triadic):
Nguyên tắc phối màu bổ túc bộ ba (Triadic) là cách phối màu đơn giản và an toàn nhất trong các phương pháp phối màu. Kiểu phối màu này được tạo nên với 3 màu trên vòng tròn màu và hình thành một tam giác đều.

Nguyên tắc phối màu bổ túc bộ ba (Triadic)
Do nằm ở 3 góc khác nhau trên vòng tròn màu nên khi kết hợp, chúng sẽ bổ sung và tạo nên sự cân bằng cho màu phối. Tuy nhiên, cách phối màu này cũng bị đơn điệu, thiếu sáng trong một vài thiết kế của bạn.
Nhiều người cho rằng, kiểu phối màu này rất khó sử dụng khi các bạn muốn tạo điểm nhấn trên sản phẩm của mình. Nhưng vẫn có nhiều người lựa chọn phối màu bổ túc bộ ba, bởi nó giúp cho sản phẩm nhận được nhiều phản hồi tốt từ người sử dụng vì sự hài hoà và cân bằng của các màu.
- Nguyên tắc phối màu bổ túc xen kẽ (Split-complementary):
Nguyên tắc phối màu bổ túc xen kẽ (Split Complementary) là phương pháp sử dụng 3 màu nằm 3 góc khác nhau trên vòng tròn màu để tạo ra một hình tam giác cân. Ngoài ra, bạn cũng có thể sử dụng thêm một màu thứ 4, màu này phải đối xứng với một trong hai màu tạo nên đáy của hình tam giác cân đó. Chính vì sự linh hoạt trong việc chọn màu phối, kiểu phối màu bổ túc xen kẽ tạo cho người thiết kế cơ hội sáng tạo và tìm được các cặp màu lạ cho sản phẩm của mình.

Nguyên tắc phối màu bổ túc xen kẽ ( Split-complementary)
Tuy nhiên, nếu muốn thử thách bản thân hoặc muốn sản phẩm của mình trở nên cầu kì hơn. Bạn có thể sử dụng những màu bậc nhất (vàng, đỏ, lam) cho màu chủ đạo.
- Nguyên tắc phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary):
Nguyên tắc phối màu bổ túc bộ bốn (Rectangular Tetradic/Compound Complementary) được hình thành với 2 cặp màu bổ túc trực tiếp. Sự đối nghịch, bổ sung giữa 2 cặp màu này tạo nên sự khác biệt và đặc trưng riêng của kiểu phối màu này. Phối màu bổ túc bộ bốn là cách phối màu phức tạp nhất trong 6 nguyên tắc phối màu cơ bản.

Nguyên tắc phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Tuy vậy, nếu bỏ công sức và thời gian để chọn lựa màu sắc kỹ càng, phối màu bổ túc bộ bốn như một sự cách tân khi mang đến cho sản phẩm của bạn sự hiện đại và mới mẻ. Nó gần như là xu hướng khi rất phù hợp với các thiết kế mới nhất hiện nay. Sẽ rất khó để có thể phối hợp các cặp màu và sử dụng chúng đúng cách, nên bạn sẽ mất khá nhiều thời gian cho khâu chọn lọc hay lên màu cho sản phẩm.
Thông qua bài viết trên, 3DKID đã cung cấp đến các Designer thông tin chi tiết về các nguyên tắc phối màu cơ bản trong thiết kế. Nhớ rằng, nên nghiên cứu kỹ để chọn màu đẹp mà hài hòa cân đối nhé! Chúc bạn thành công! Mong rằng với bài viết trên sẽ giúp ích được cho các bạn. Hãy liên hệ ngay Hotline: 0978.307.723 để được tư vấn thêm về các khoá học chất lượng cao tại 3DKIDGRAPHIC. Thanks!
ĐỒ HỌA 3DKID
Hotline: 0978.307.723 - 0983.0984.41
Email: 3dkidgraphic@gmail.com
Website: www.dohoa3dkid.vn
======
Các cơ sở đào tạo tại tp.HCM:
* QUẬN 1: 25A Mai Thị Lựu, Đakao, Q.1, TPHCM
* GÒ VẤP: Số 100, đường số 10, KDC Cityland ParkHills, P.10, Q. Gò Vấp, TPHCM
* Gia sư/Dạy kèm: 0983.0984.41
-
02/22/2025 08:56:48
-
10/19/2024 09:13:09
-
10/19/2024 09:13:00